
#Ionic imageviewer install plugin install
npm install -save ionic-img-viewerĬheck you peer-dependencies warnings after npm install to make sure you are using a version in accordance to your Ionic version. Make sure you have Ionic and Angular installed. Demo Download Maxim Luzhkov carousel, gallery Image viewer, carousel, gallery for ionic apps.

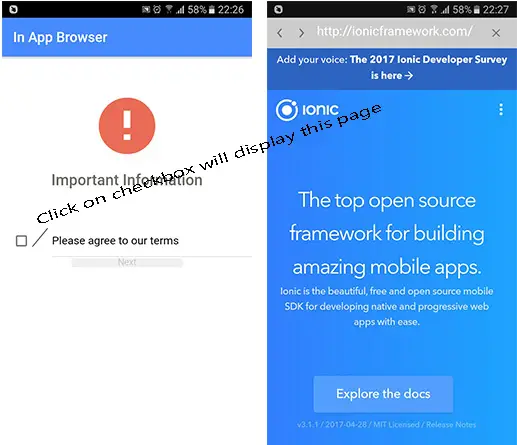
Previous Next Image viewer for Ionic 2+ Ionic 2 plugin providing a Twitter inspired experience to visualize pictures. package.json plugin.xml tsconfig.json README.md Image Viewer This plugin is used to show a images from an URL into a image Viewer with zoom features for ionic 4/Angular 8. output-path The path in which the collection is built to.

README.md Image viewer for Ionic 2+ Ionic 2 plugin providing a Twitter inspired experience to visualize pictures.
#Ionic imageviewer install plugin code
Tap on the navigation arrow to close the view Create an App in the Ionic Hub First, log into the Ionic Hub, then navigate to the Native Plugins Keys page. You can go to Inspect -> Device Mode to see the code in a mobile layout. Created: 16:36 Updated: 08:57 License: mit typescript.

Ionic 2 plugin providing a Twitter inspired experience to visualize pictures.


 0 kommentar(er)
0 kommentar(er)
